
目次
フォームにテキストボックスを2つ設置する
まずは、フォームにテキストボックスを2つ設置します。左は開始日となるもので「date1」という名前にします。右側が終了日で「date2」という名前にします。

date1 のプロパティを変更する
それぞれのテキストボックスのプロパティに手を加えます。

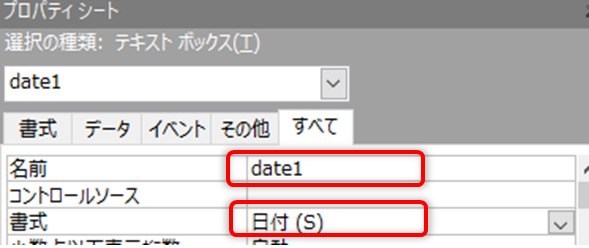
プロパティシートの[すべて]タブを開いて、名前を「date1」、書式をドロップダウンリストから選択して「日付(S)」にします。

ついでに、フォームを開いた時に表示される初期値を設定しておきます。
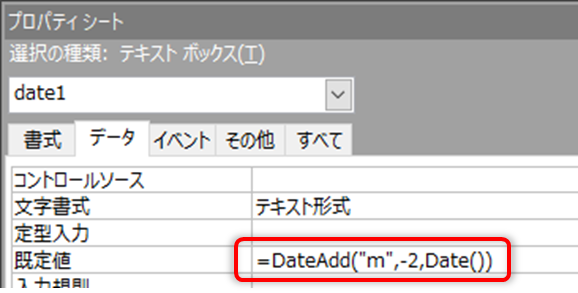
[データ]タブの規定値に過去の日付が表示されるようにします。ここではdateadd関数を使います。
↓コチラをコピペしてください。
date2 のプロパティを変更する
次は終了日となる右側のテキストボックスのプロパティに手を加えます。

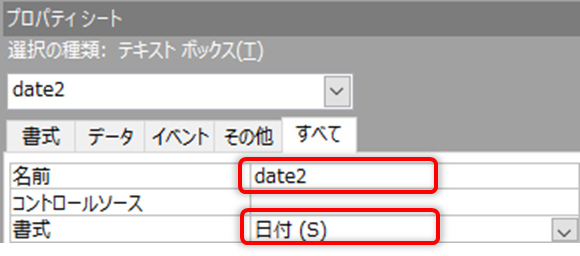
先ほどと同様、プロパティシートの[すべて]タブを開いて、名前を「date2」、書式をドロップダウンリストから選択して「日付(S)」にします。

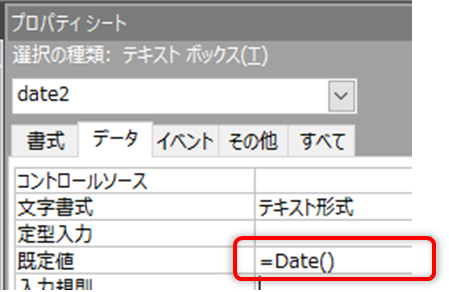
こちらは当日の日付が初期値となるようにします。
↓こちらをコピペしてください。
フォームの確認
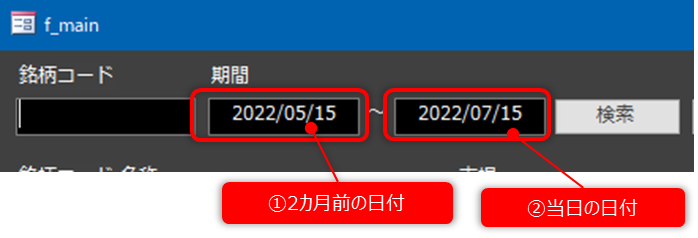
一旦、フォームの動作確認をします。狙い通り左側に2カ月前の日付、右側に当日の日付が入っています。(2022/07/15作成)

クエリを編集する
次は選択クエリを書き換えていきます。以前に作成した選択クエリに手を加えます。

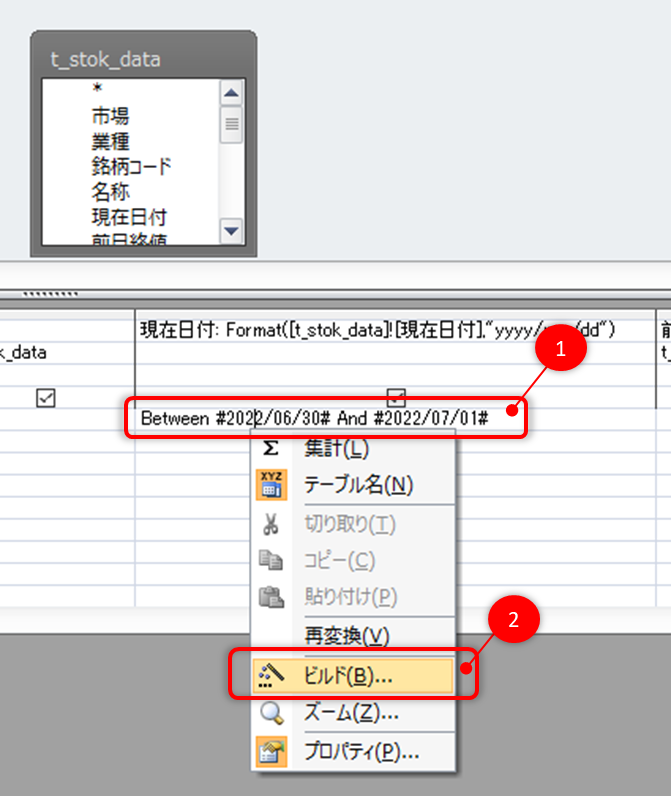
- [現在日付]フィールドの[抽出条件]で右クリックします。
- [ビルド]をクリックします。

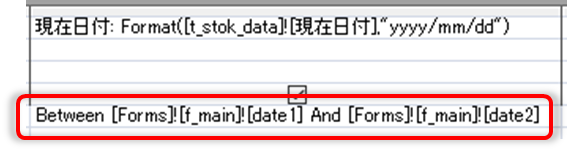
- 式ビルダー上部の箇所の「between」と「and」の間の文字を一旦削除します。
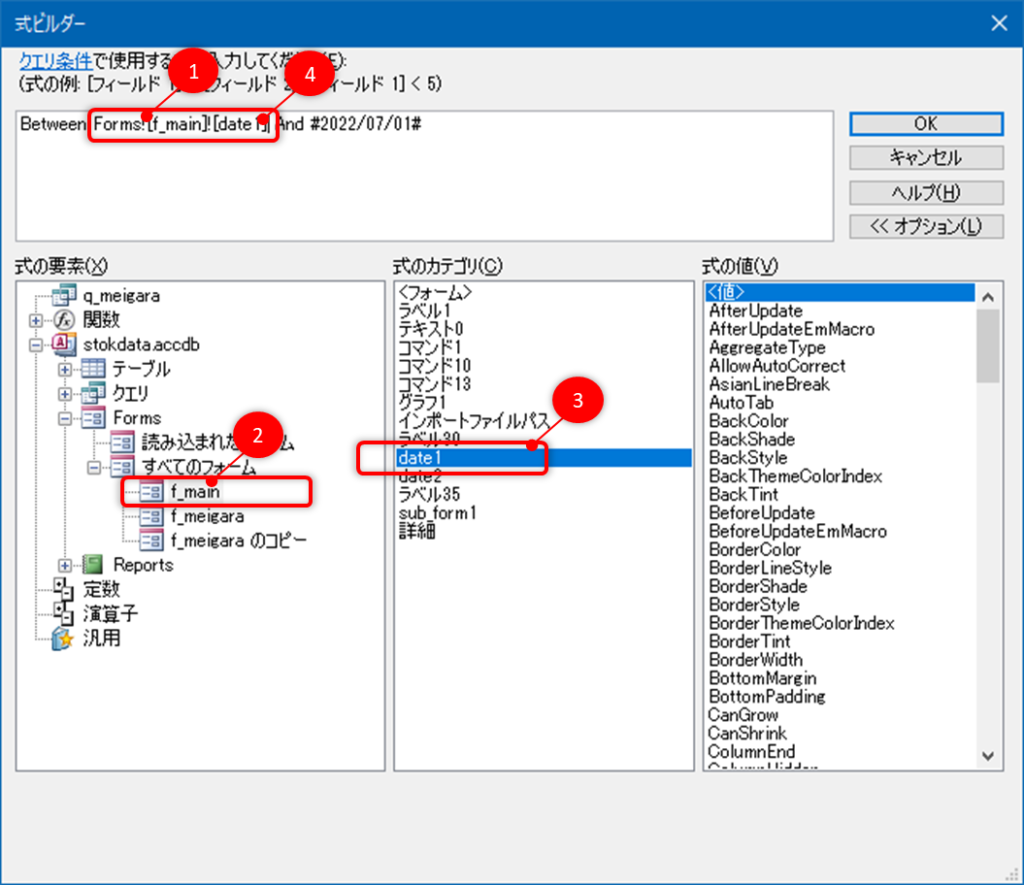
その場所に代入するのでカーソルはそのままの位置にしておきます。 - 左下のツリーから、先ほどテキストボックスを設置したフォームを指定します。
- 先ほど作成したテキストボックス[date1]をダブルクリックします。
- 「between」と「and」の間に式が代入されればOKです。
「Forms![(フォーム名)]![(テキストボックス名)]」となっていれば問題ありません。
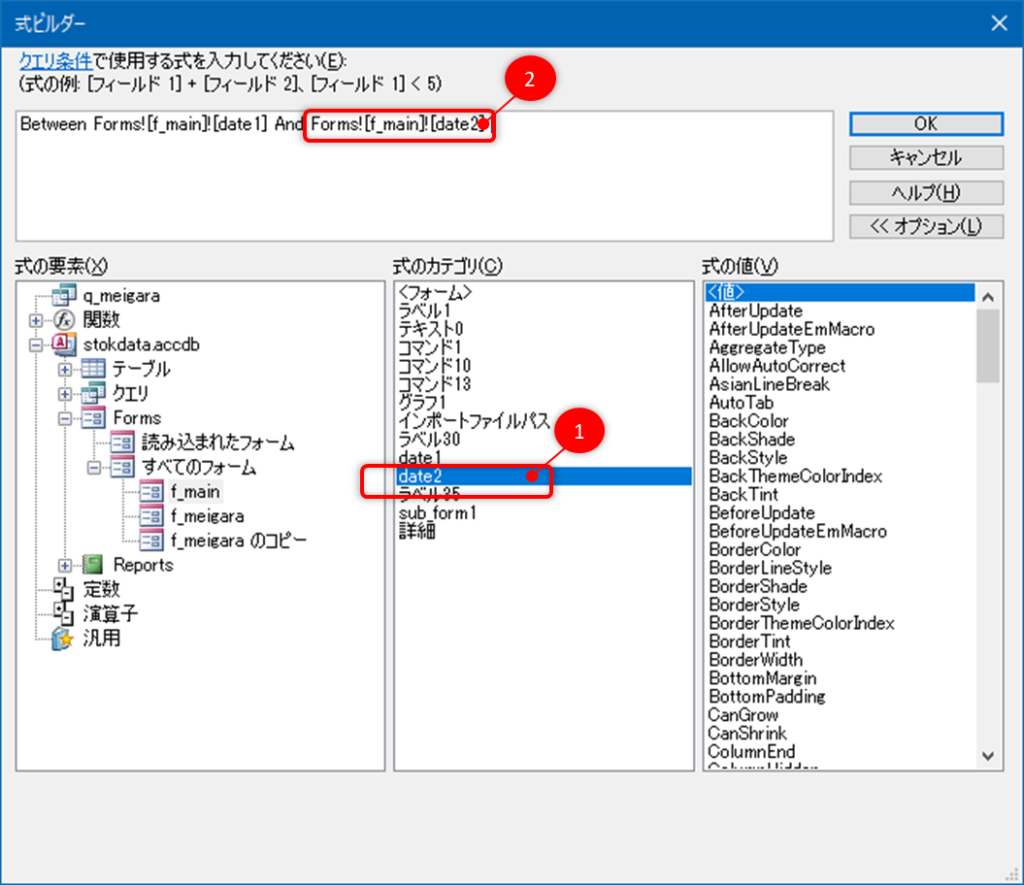
次は、「and」の右側です。こちらにはテキストボックス[date2]を指定します。

やり方は先ほどと同様で、今回は[date2]を指定するところだけが異なります。

抽出条件が↑のようになれば準備は完了です。
完成
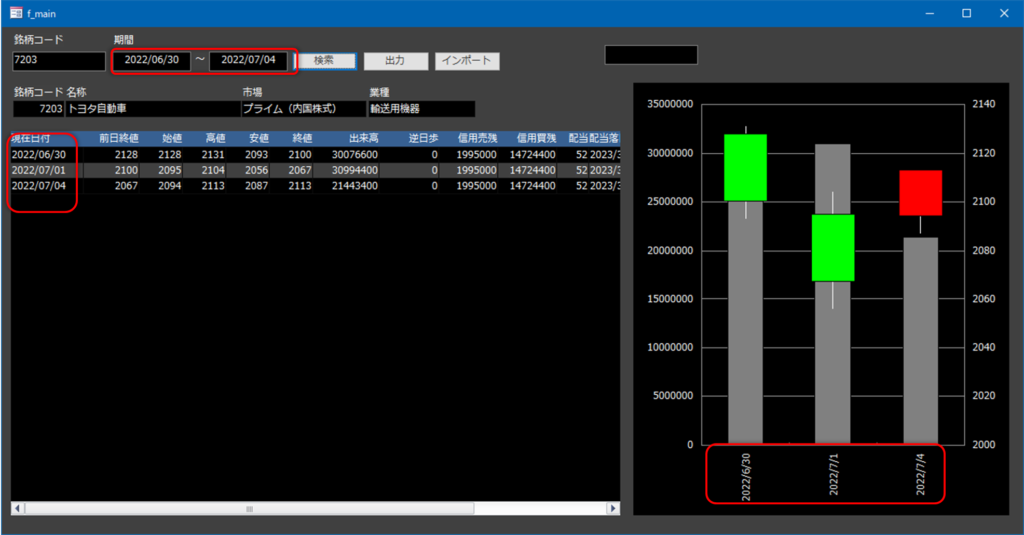
それでは、結果を見てみましょう。フォームを開いて、それぞれのテキストボックスに任意の期間を入力し、[検索]をクリックすると・・・。

指定した期間のみ抽出できました!


