
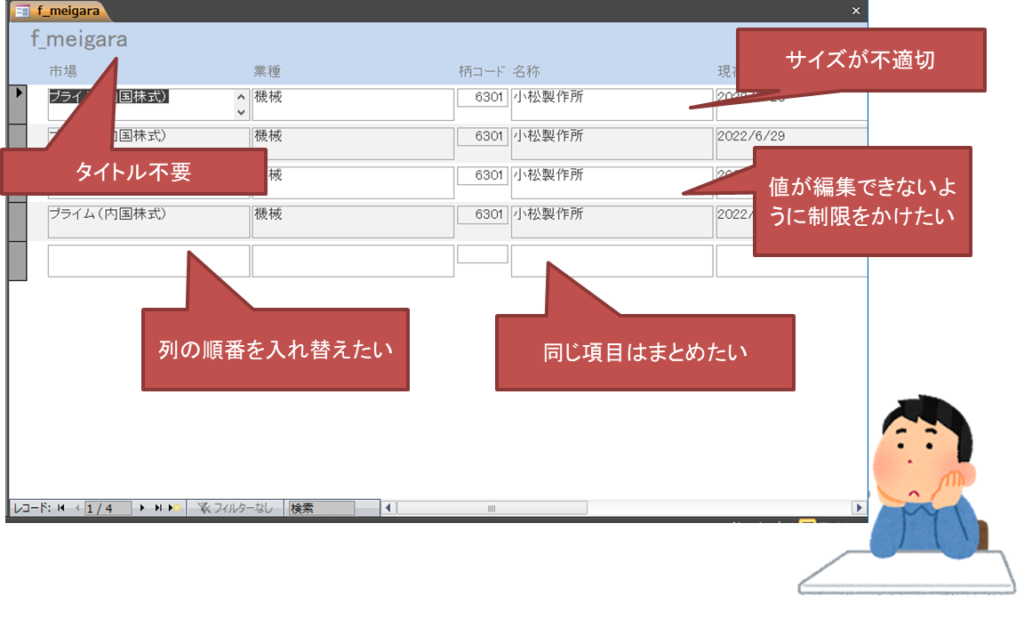
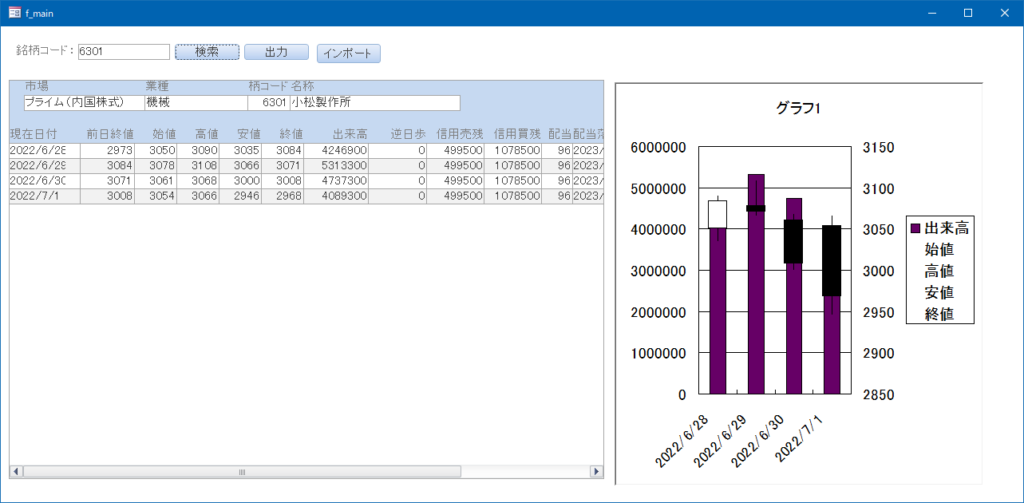
自動でフォーム作ってくれたけど、これはチョット・・・。このままのデザインでは使えませんので、デザインを変更する方法を解説していきます。
自動で作成されたままの状態…

自動で作成された表形式のままでは、余分な余白があったり、行の高さが合っていなかったりで、このままでは全然ダメです。見やすいように修正していきましょう。
オブジェクトの大きさを調整する
テキストボックスの大きさと内容が合ってないので、合わしていきます。

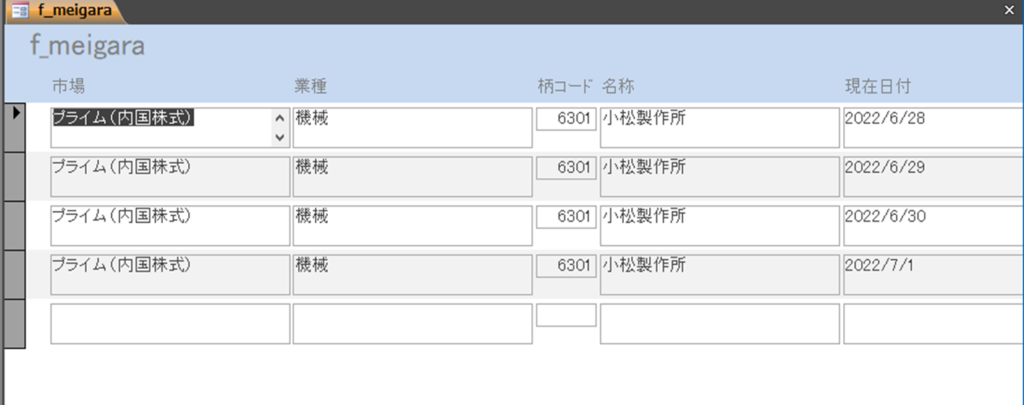
調整前。高さも大きいし、余分な空白もあります。デザインビューで各オブジェクトの大きさを変更します。

高さを切り詰めて、余分な空白も削除しました。
大きさ以外も調整する

大きさ以外にもいろいろ編集したい箇所があります。では進めていきましょう。
①同じ内容の項目をヘッダーに移動する
銘柄コードで検索しているので、”市場” ・ ”業種” ・ ”銘柄コード”・”名称”は、同じ内容が表示されるはずです。はっきり言って無駄ですので、まとめましょう。

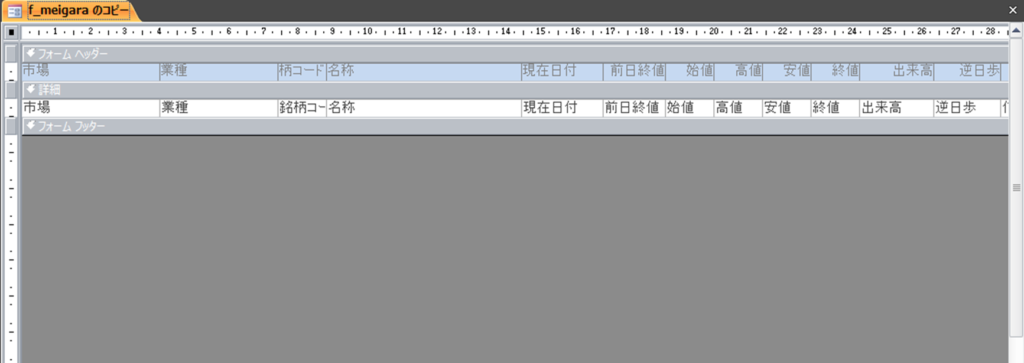
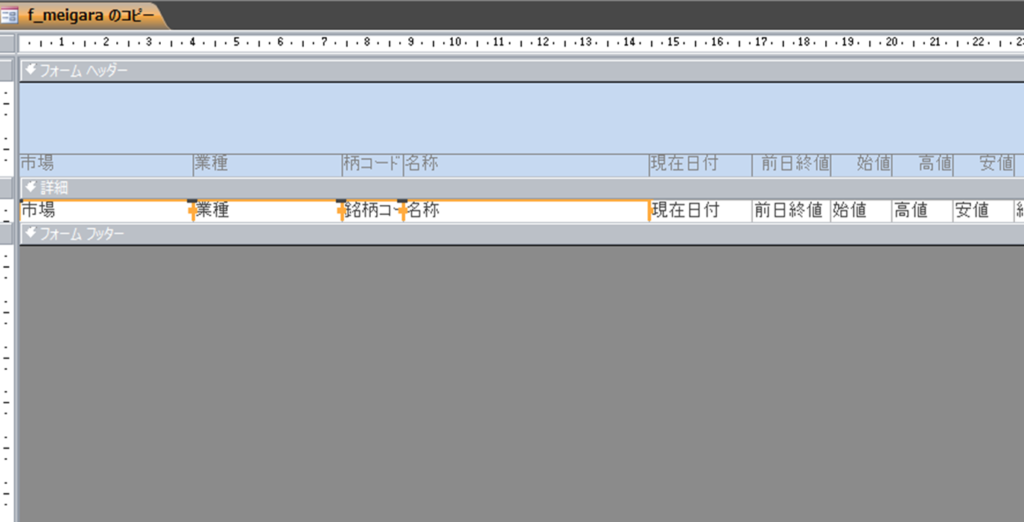
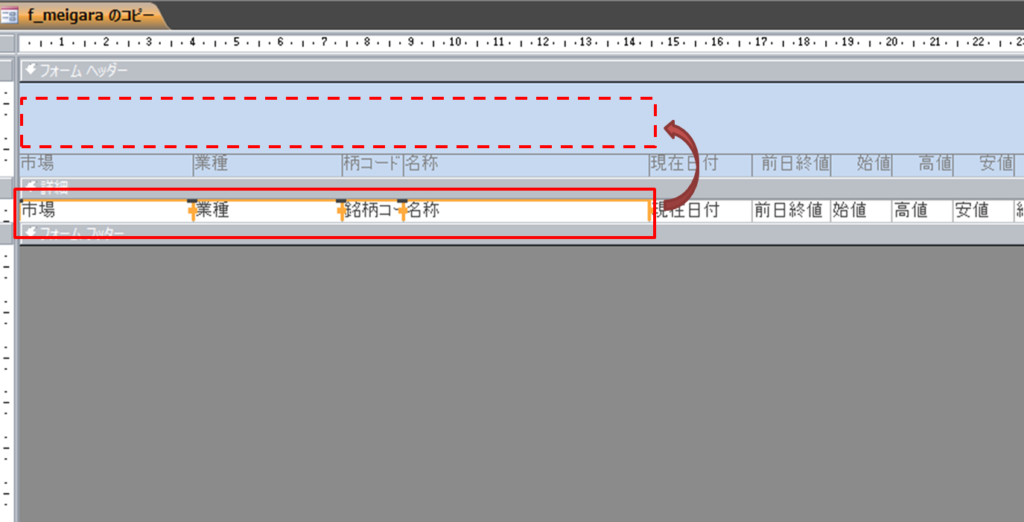
まずは、フォームヘッダーの部分に空きスペースを作っておきましょう。それから、4つの項目を選択します。

選択した項目を[フォーム ヘッダー]にドラッグアンドドロップします。

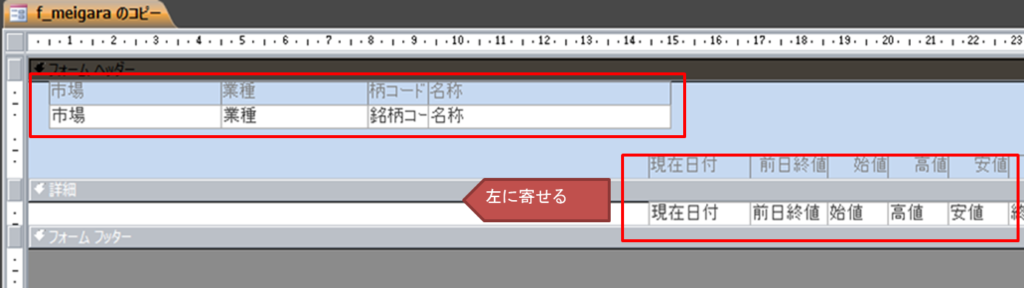
元々、フォームヘッダーにあった、ラベルも移動します。それから、現在日付以降の項目を左に寄せます。

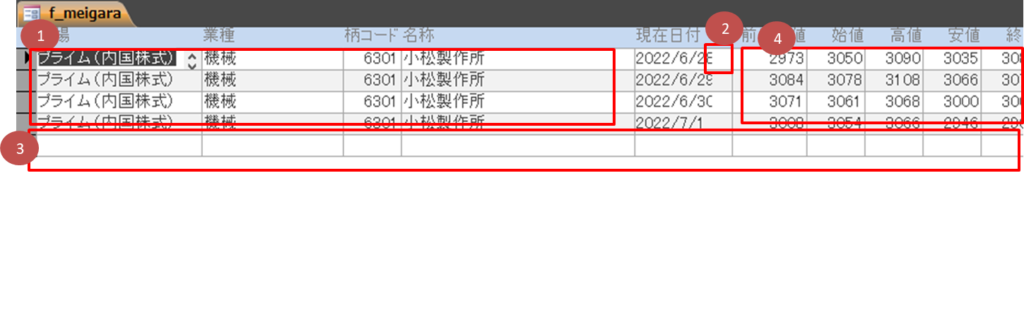
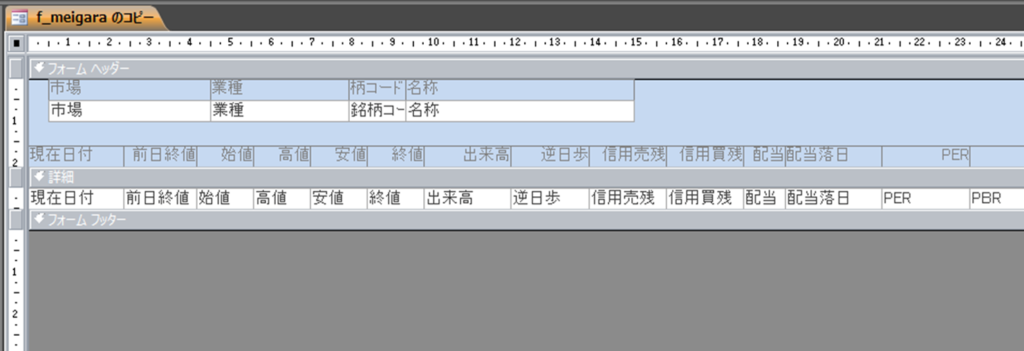
↑のようになりました。かなり横幅が縮まりました。
②スクロールバーをオフにする
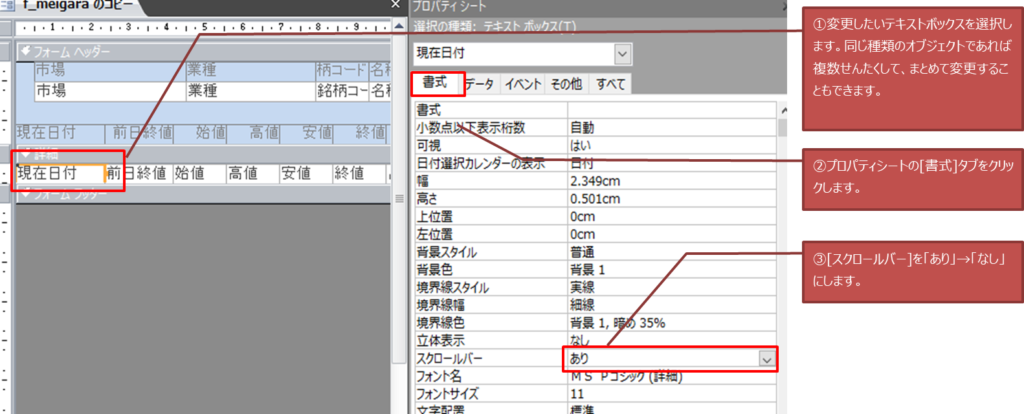
勝手にテキストボックスにスクロールバーが設定される場合があります。今回は必要ないですし、邪魔なだけですのでオフにします。

- 変更したいテキストボックスを選択します。同じ種類のオブジェクトであれば複数選択して、まとめて変更することもできます。
- [プロパティ シート]の[書式]タブをクリックします。
- [スクロールバー]を「あり」→「なし」にします。
ちなみに、プロパティでフォント、サイズ、色などいろいろ設定できます
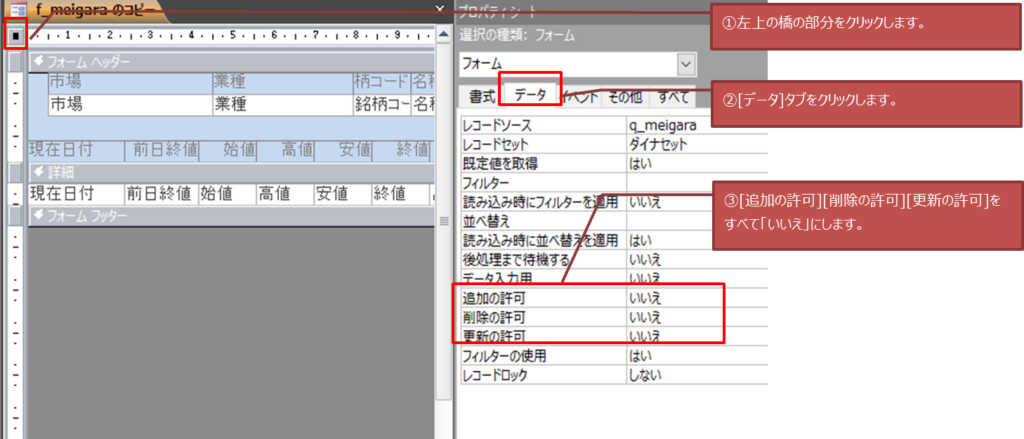
③レコード(行)の追加・削除・更新をできないようにする
今回は株価データに特化して説明していますので、誤入力なので行が追加・削除されては困ります。追加・削除・更新できないように設定しましょう。

- フォームの左上端の四角の部分をクリックします。これでフォーム全般のプロパティシートになります。
- [データ]タブをクリックします。
- [追加の許可]・[削除の許可]・[更新の許可]をすべて「いいえ」にします。
これで、誤入力で値が変わってしまうことは防げます。株価データの処理以外で使う場合には不都合となる場合もあるので、用法によって使い分けてください。
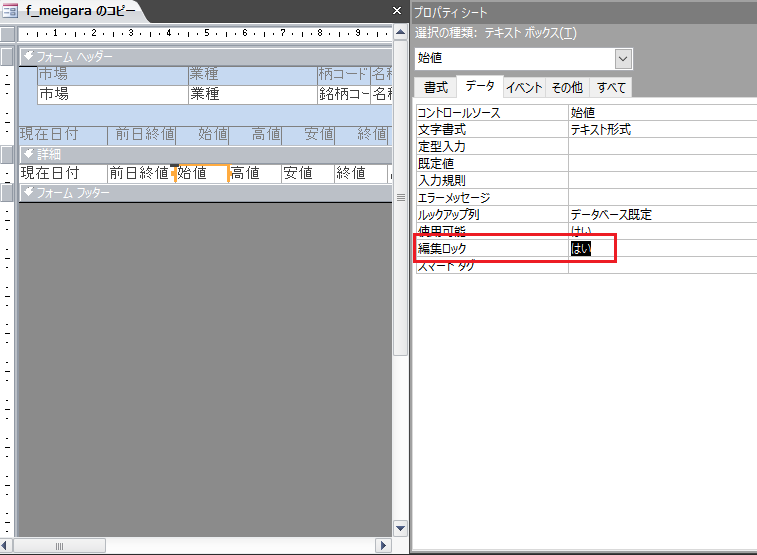
④個別のオブジェクトについての編集できないようにする

個別のオブジェクトのみ編集できないようにしたい場合は、オブジェクトを選択して、[プロパティ シート]の[データ]タブにある、[編集ロック]を「はい」にします。
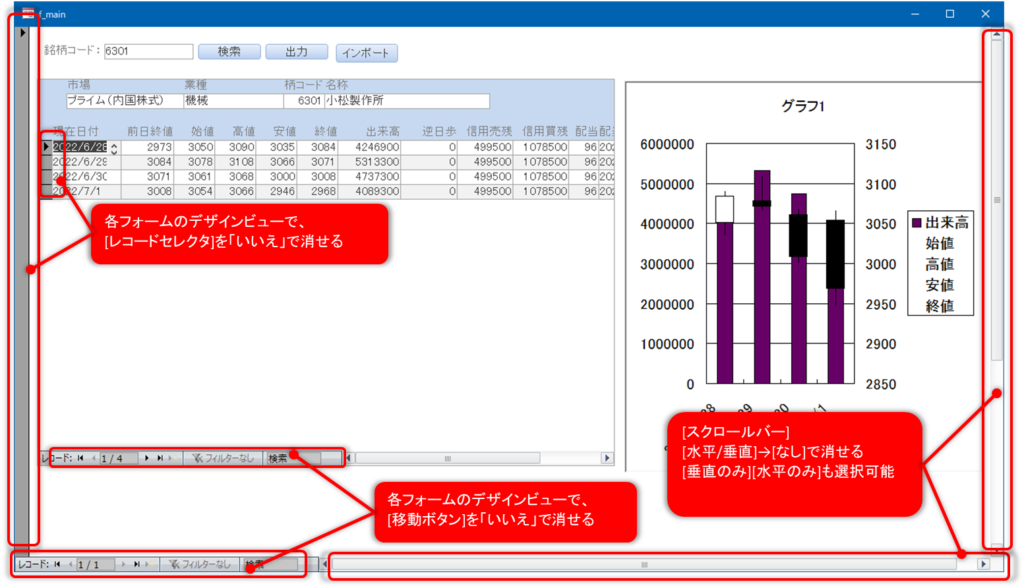
⑤その他、余分なオブジェクトを非表示にする
その他、必要と思われない余分なオブジェクトも非表示していきます。このあたりはお好みでどうぞ。

非表示後のフォーム すこしスッキリしました。

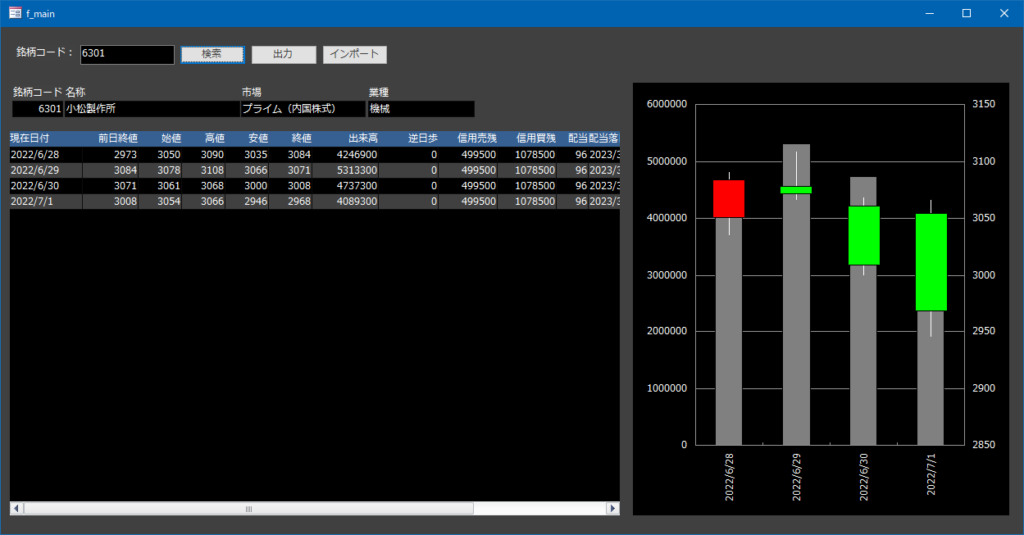
いろいろ変更して、証券会社のツールっぽくしてみました。
デザイン変更後のサンプル

※駆け足な記事ですみません。後々加筆していきます。


