株価の推移を一覧で見たときに、直感的に前日に比べた時に上がったのか?下がったのか?わかりにくいです。値上がりor値下がりに応じて文字の色を変えたい…。そんな時は、[条件付き書式]です!
目次
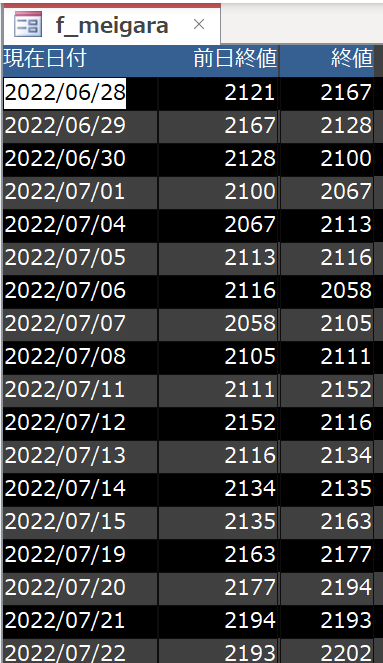
条件付き書式の設定なし
条件付き書式の設定する
条件付き書式ルールの管理

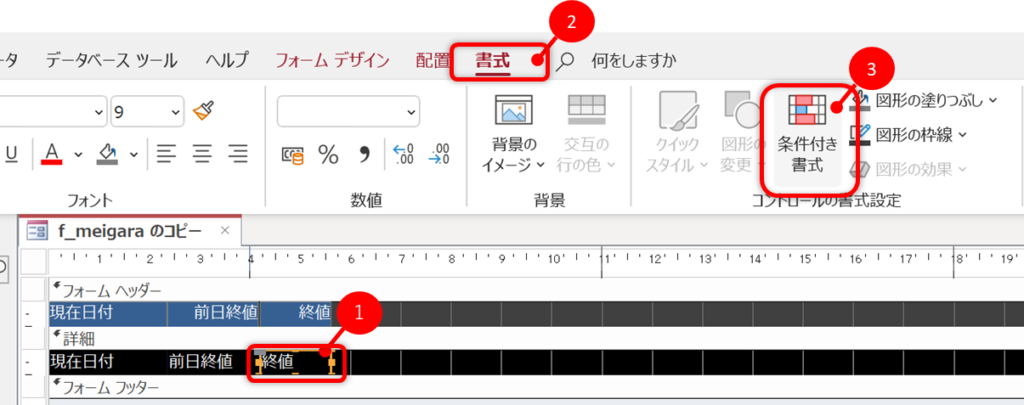
- まずはフォームをデザインビューで開き、「条件付き書式」を設定したいテキストボックスを選択します。
- リボンの[書式]タブを選択します。
- [条件付き書式]をクリックします。

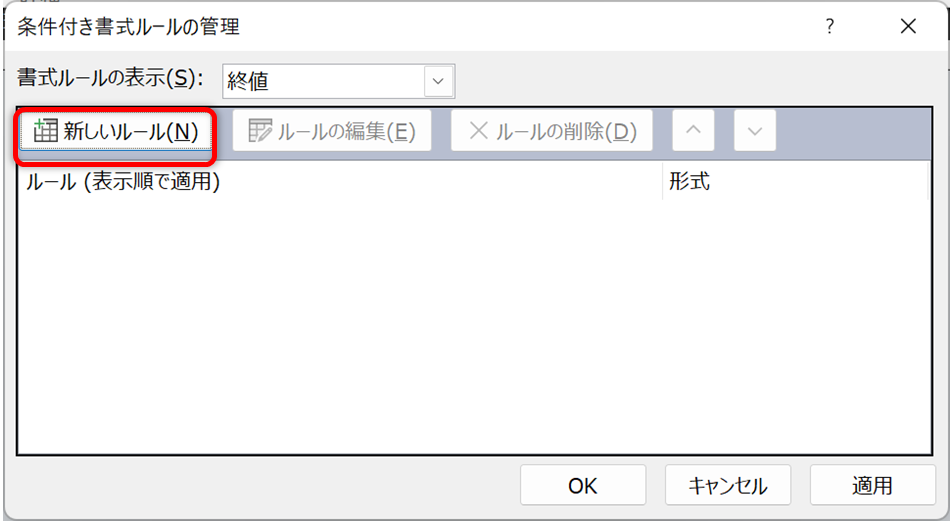
すると、[条件付き書式ルールの管理]というメニューが開きますので、[新しいルール]をクリックします。

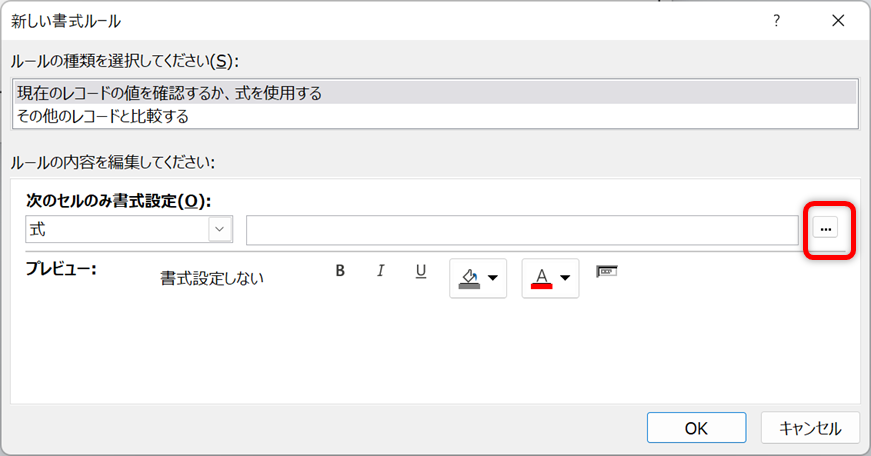
左側のドロップダウンリストを[式]に変更して、次に右側の[…]をクリックして式ビルダーを開きます
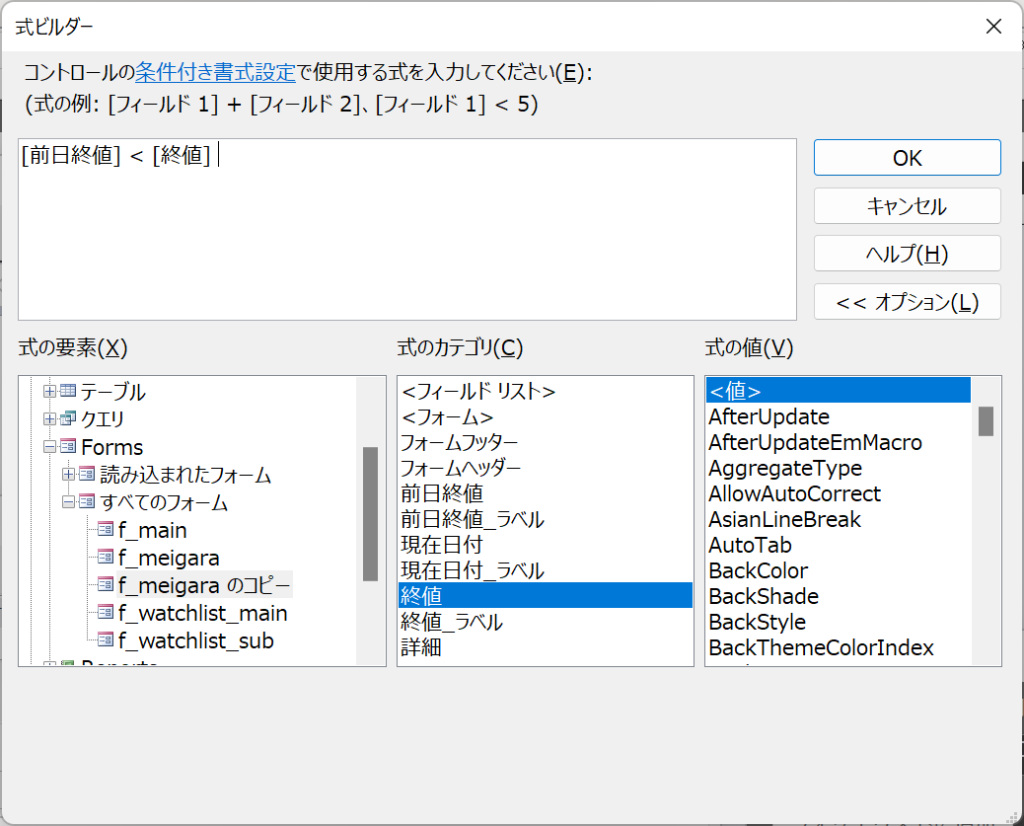
式ビルダー

式ビルダーを使用して、比較する項目を選択します。今回は、現在開いているフォームの[前日終値]と[終値]を指定し、間に比較演算子である「<」を入力しています。
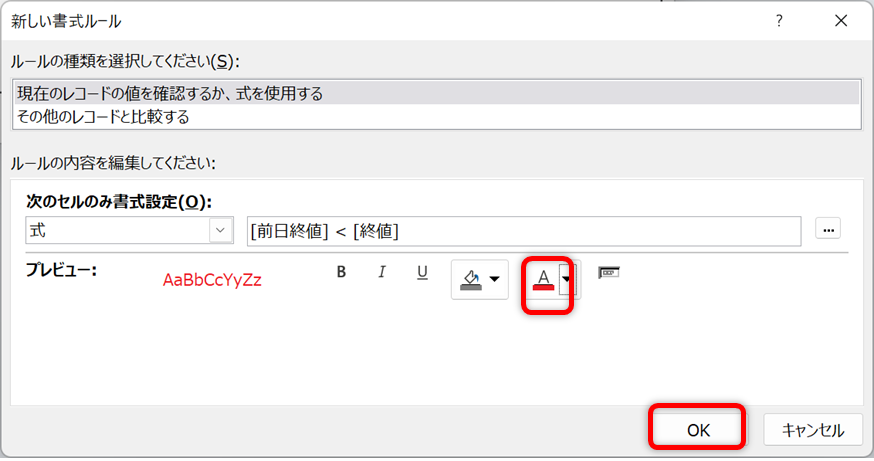
再び、ルールの管理で書式を設定する

値上がり時は赤色にしたいので、文字色を赤に指定して[OK]をクリックします。
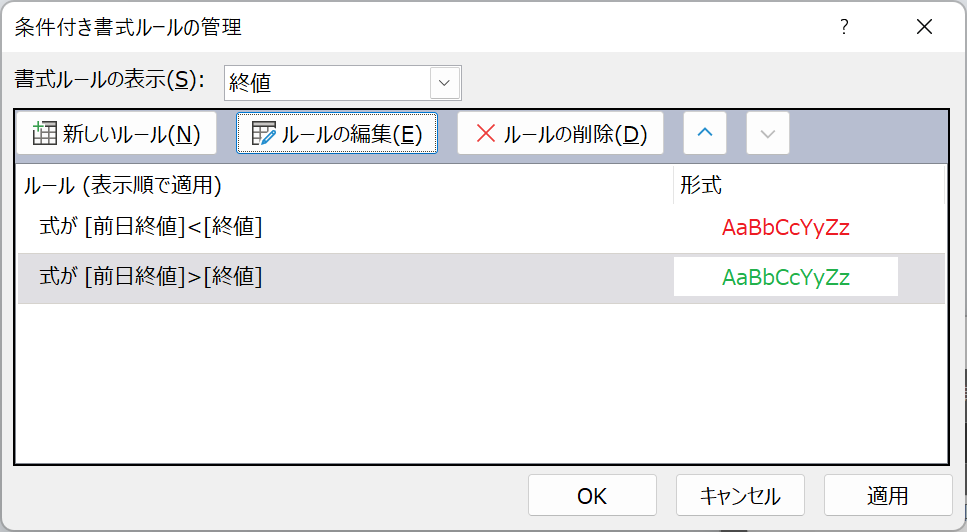
値下がり時のルールを追加

ついでに値下がりの時は緑色にしたいので、新しいルールを追加して、先ほどの同じ手順で、条件を指定します。先ほどの式の真ん中の比較演算子を「>」に変えました。このように条件付き書式は複数の条件が指定できます。条件は上から優先に適用されます。条件の並べ替えもこのメニューで変更できます。
実行・・・しかし。
条件設定が終わったので実行してみます。が、背景が白い。そうじゃない・・・。

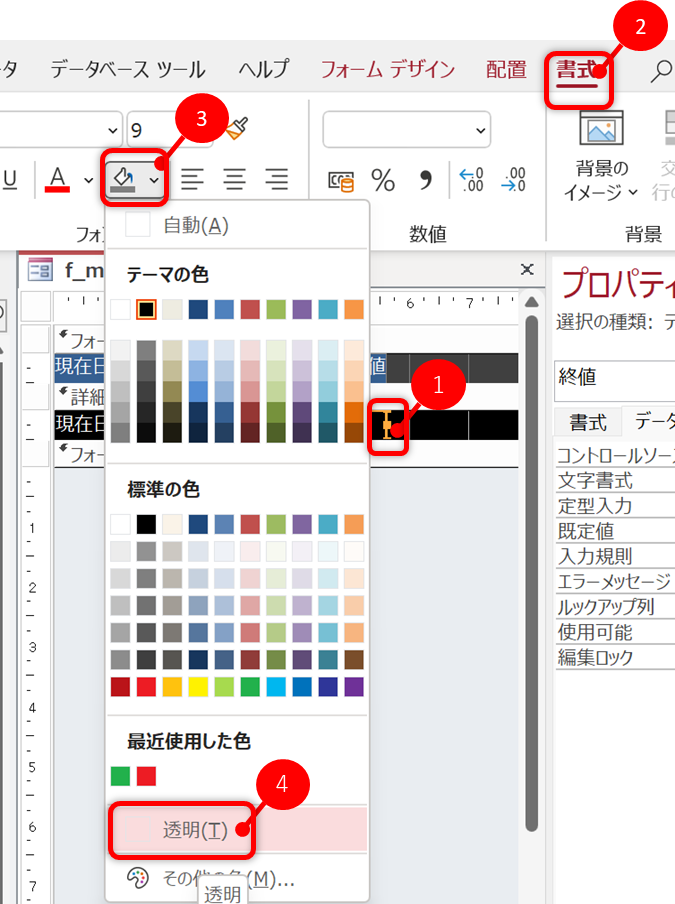
修正します。

フォームをデザインビューで開いて、テキストボックスを選択。書式タブから背景色をクリックして、[透明]をクリックし、背景を透明にします。
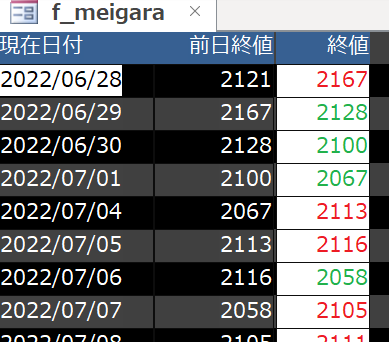
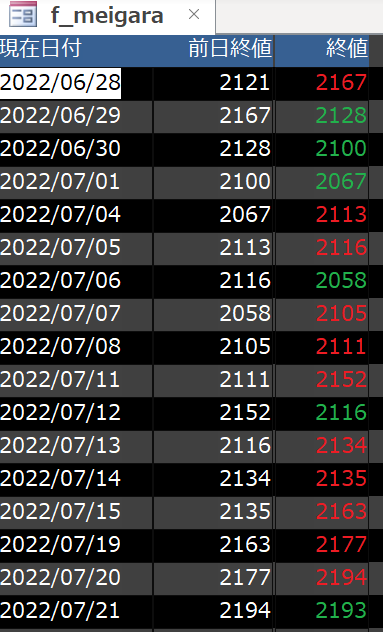
完成
先ほどの悪かった点を修正しましたので、改めて実行してみます。結果↓

再び実行してみます。こんどこそ狙い通りの結果となり、値上がりなのか値下がりなのかがわかりやすくなりました。もちろん条件に応じて背景色を含めて変更したりフォントを変更することもできます。いろいろな場面で使えるテクニックですので、是非お試しください。